Froont, een bedrijf dat tools maakt voor webdesigners, heeft onlangs de geschiedenis van Webdesign in een leuk en begrijpelijk jasje gestoken. In negen korte gifjes zie je de afgelopen 25 jaar in ontwikkeling. Dus, als je je afvraagt waarom CSS belangrijk is en waarom Flash is verdwenen, check dan de volgende uitleg.
Nieuws
Geanimeerde geschiedenisles voor webdesigners
Geplaatst op 11 december 2014
1989 - Het begon allemaal in 1989. Toen was het internet niet meer dan een stukje tekst en een knipperende cursor.

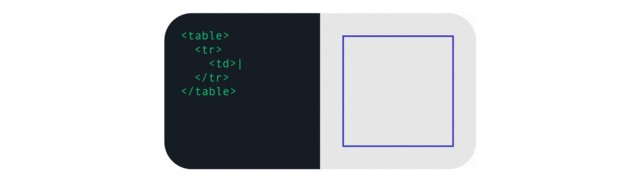
1995 - In 1995 hadden webdesigners een manier gevonden om al puzzelend afbeeldingen of tekst op een plaats weer te geven. Ze noemde het HyperText Markup Language (afgekort HTML).

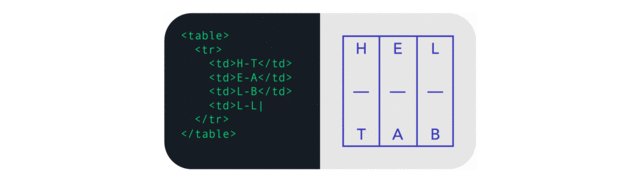
1995 - Door de komst van Javascript later dat jaar werd het plaatsen van vakken eenvoudiger. Javascript was wel trager dan HTML.
1996 - het gouden tijdperk had zich aangemeld. Flash bood de uitkomst aan een ieder die iets wilde laten bewegen op een pagina. Helaas was dit veel te zwaar voor laptops en smartphones.

1998 - Cascading Stylesheets (kortweg CSS) lostte veel problemen op. Dit bleek een betere manier te zijn om websites te structureren. De grote vernieuwing was dat content gesplitst werd van de vormgeving. Ondanks dat het nog even heeft geduurd voordat je met CSS echt kon maken wat je wilde, lag het grootste hekel punt bij de browsers. Voordat die de nieuwe manier hadden geimpleteerd duurde altijd even.

2007 - Omdat mobiele telefoons vanaf deze periode ook websites konden openen, werd het interessant om de website apparaat-specifiek te maken. Zware websites waren een crime. En daarom was een eerste oplossing om kollommen te gebruiken

2010 - Een briljante jongen met de naam Ethan Marcortte besloot om de huidige benadering uit te dagen. Hij stelde voor om dezelfde content op verschillende manieren weer te geven en introduceerde de term Responsive webdesign.

2010 - Meer ontwerpen maken voor responsive designs nam tijd in beslag. Daarnaast is er maar beperkt ruimte op een telefoon. Tijd om de te focussen op de content en minder op schaduwtjes. Deze simpelere vorm van ontwerpen heet Flat Design.

2014 - Stel je voor dat het nog gemakkelijker wordt voor designers om snel mooie code te vormen om zo een website te laten zien. Met deze stap wordt volop geexperimenteerd om het zo eenvoudig mogelijk te maken. Stel je voor dat ontwerpers zich geen zorgen meer hoefden te maken over welke browser de gebruiker kiest...
Naar welke ontwikkeling kijk jij uit?
Meer weten over de geschiedenis? Bekijk het originele artikel op Froont
Het laatste nieuws uit de webdesign branche
Geen paniek, ga mobiel!
Geplaatst op 30 maart 2015
Volgens Google is een mobiele website 'een must'. Steeds meer mensen gebruiken een mobiel apparaat zoals een telefoon of tablet om het internet te benaderen. De zoekresultaatalgoritmes worden op dit gedrag aangepast. Lees meer
'Weg naar de Bevrijding' maakt 2x kans op de Geschiedenis Online Prijs!
Geplaatst op 16 maart 2015
Gepubliceerd op: 16 maart 2015 door Internetbureau flink Lees meer
26 punten voor webdesign
Geplaatst op 16 februari 2015
Websites zijn niet meer weg te denken in communicatieland. En omdat steeds meer mensen gebruikmaken van het internet (vooral per mobiel), willen steeds meer mensen ook een eigen website. En daarom moet je goed nadenken over welke stappen je doorloopt als je zelf een website wilt opzetten. Webdesigners op deze website kunnen met je meedenken. Een samenvatting van elementen waar een webdesigner aan denkt staat in de volgende checklist. Lees meer
Meer nieuws...
- jan 15Wat weet Google van jou?
- jan 15Trends 2015
- dec 14Bereken de conversie
- dec 14Geanimeerde geschiedenisles voor webdesigners
- dec 14Google toont “mobile friendly” tag bij mobiele zoekresultaten
- nov 14Vrolijke verander-je-wachtwoord-dag!
- nov 14Responsive logo
- okt 14Maak je eigen kleurepalet met Adobe Kuler
- sep 14Vijf manieren waarop sociale media je brein beïnvloeden
- sep 14Inspiratie opdoen? Onextrapixel!
- aug 145 tips om meer te verkopen via jouw website
- aug 14Wat gebeurt er als je alles leuk vindt?
- jul 14Optimaliseer je landingspagina
- jul 14Gekke en ongebruikelijke HTML tags
- jun 14The Internet in Real-Time





